Our R&D department consists of a team of high- level mechanical engineers, specialized in fluid dynamics, with a long experience in fluid management at any pressure and temperature.
Find out more
Produces valves and component for both the storage system and the fuel cell system.
HYDROGEN VALVESOur R&D department consists of a team of high- level mechanical engineers, specialized in fluid dynamics, with a long experience in fluid management at any pressure and temperature.
Find out more
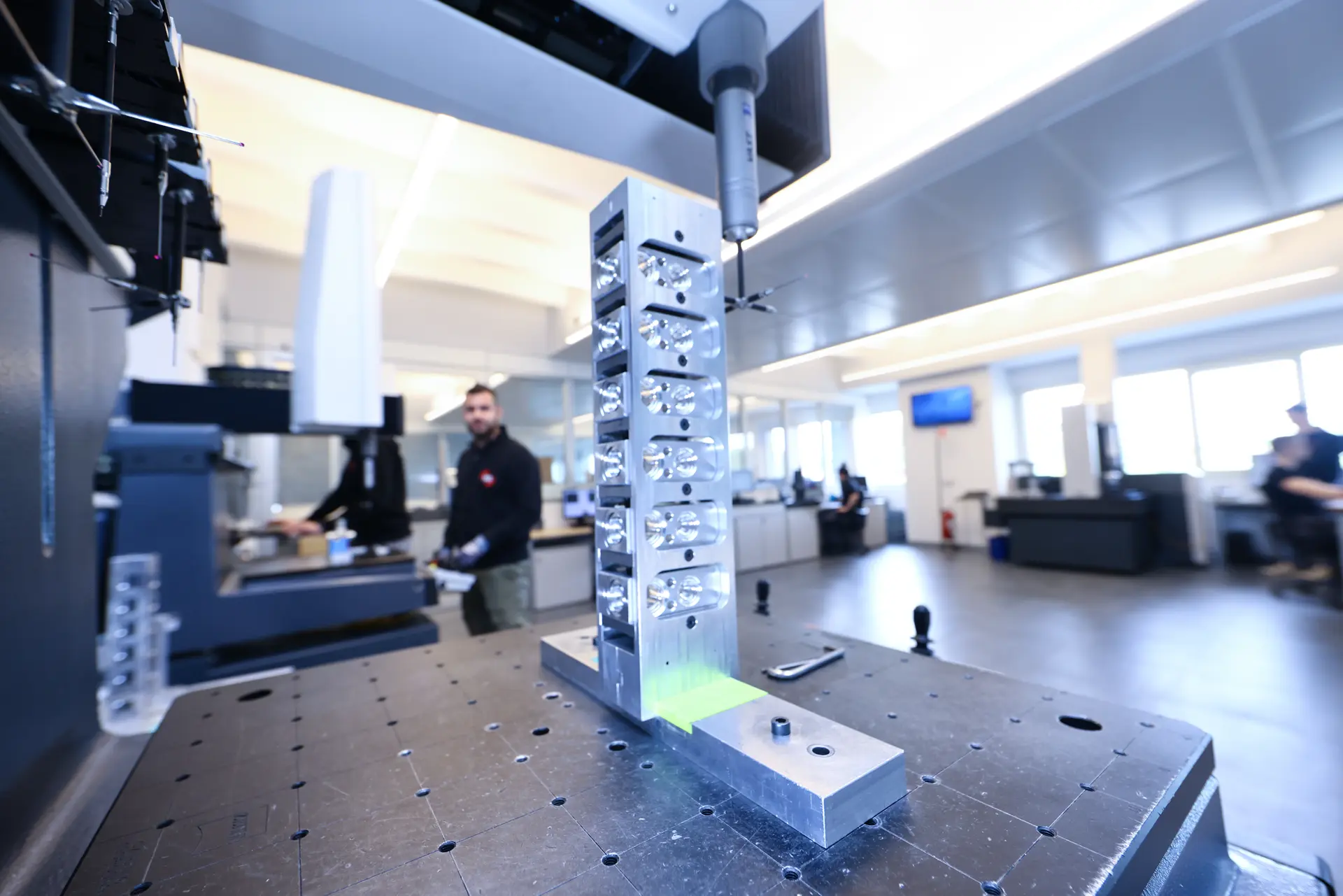
The laboratory of OMB Saleri is equipped with a wide range of machines and equipment necessary to pass the validation tests required for international certifications about automotive and aerospace market.
Find out more
We have great machining flexibility thanks to a wide range of CNC, Turning Machines, Multi Spindles and Transfer Machines. Metalworking Capability: Stainless Steel- Aluminum- Brass.
Find out more
OMB Saleri Spa is certified in accordance with the quality standards ISO 9001:2015 and IATF 16949:2016 and with the requirements of the E.E.M. automotive and After-Market.
Find out more
OMB Saleri Spa is certified in accordance with the quality standards ISO 9001:2015 and IATF 16949:2016 and with the requirements of the E.E.M. automotive and After-Market.
Find out more
Our R&D department consists of a team of high- level mechanical engineers, specialized in fluid dynamics, with a long experience in fluid management at any pressure and temperature.
Find out more
These words of Paride Saleri, Founder and President of OMB, best describe the essential value of the Company, which has always been based on corporate and civic ethics.
OUR AMBITION IS TO MAKE THE EFFICIENCY OF FACTORY PROCESSES COMBINE WITH THE VALORIZATION OF PEOPLE, INDICATING THE WELL-BEING OF MAN AS THE ULTIMATE PURPOSE OF WORK.

Such a vision is what has allowed us to expand our corporate culture and to orient ourselves even more towards sustainable growth.
With the awareness that a company, in addition to generating profits, must generate widespread well-being for people and the territory, OMB has changed its statute to become a "Benefit Company".
Being a Benefit Company means projecting one's corporate compass in a more social direction, which combines the objective of profit with the development of collective well-being, based on the solid foundations of sustainability.
This milestone is a further certification, which attests even more our commitment to sustainable development.